PayMethod UI
Learn how to use the PayMethod UI embedded component to securely store a payment profile with a low-code modal-based UI.
Before integrating with this component, we highly recommend reading Embedded Components Overview to make sure you select the right component for your use case, authenticate properly, and understand how to style the components.
This page covers only the configuration unique to this component, and doesn’t cover all the basic usage for embedded components.
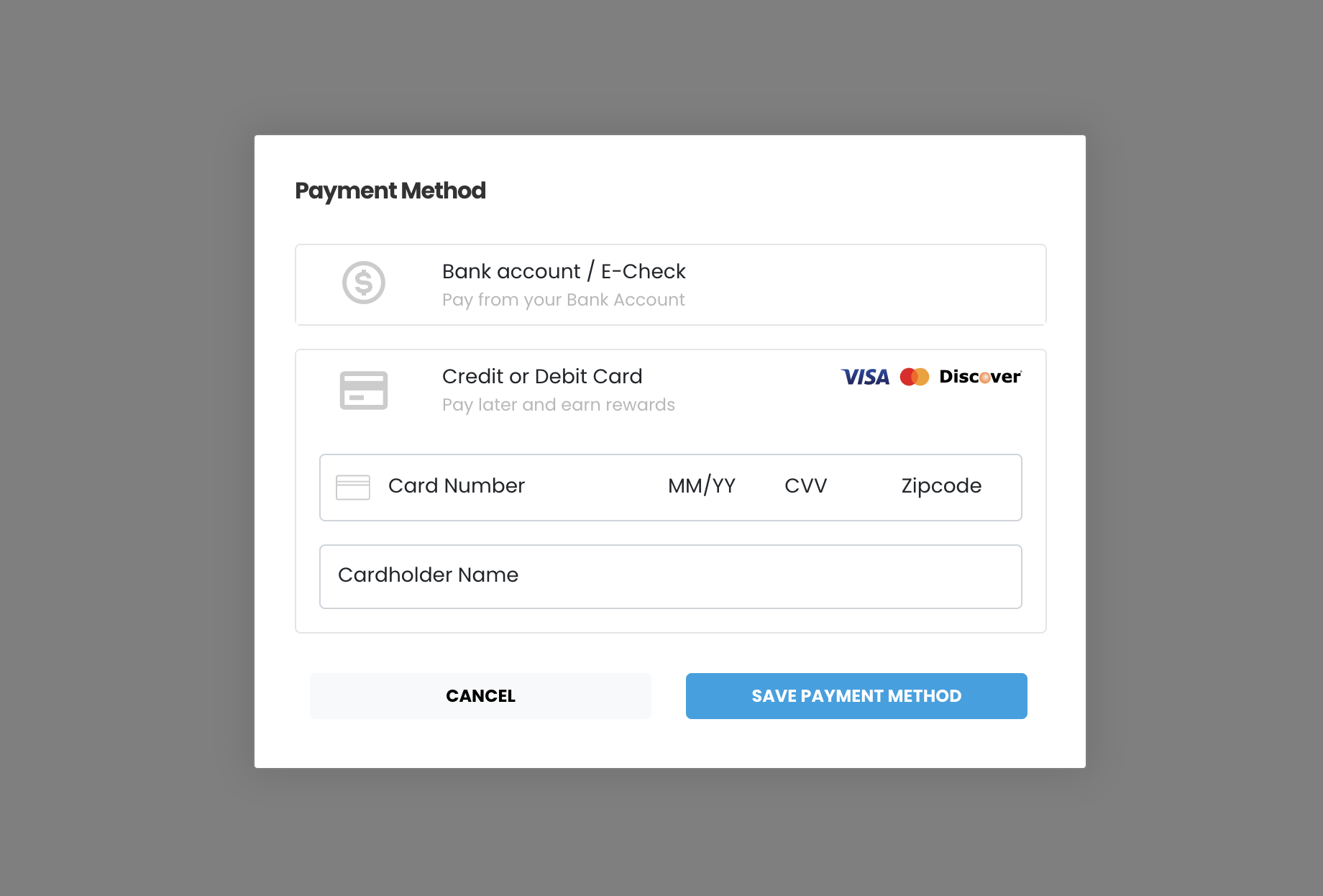
Use the PayMethod UI component to launch a modal that captures a customer payment method for tokenization and returns an ID. Use the ID make future transactions via API with the storedMethodId field. Go to CodePen to see a full working example of this component.

This component is supported in the Playground. Use the Embedded Component Playground to edit and design embedded components in real time, and export the code to use in your own site or app.
Usage
The PayMethod UI component is a lightbox that’s displayed over content, you need an action or an event to trigger a function to display this modal.
See Library URLs for important information about embedded components library URLs.
Step 1: Include the Payabli component
Add the script to the <body> element of your HTML.
You need to include <meta charset="UTF-8"> in the <head> element of your HTML to prevent problems with special characters such as ‘á’ or ‘ñ’.
Step 2: Define the component container
Add the container to your HTML. This <div> tag is where the page renders the component. The ID is the identifier for rootContainer in your component configuration.
Step 3: Configure the component
Define the component configuration in a script block immediately after component.js and create an instance of the component.
Skip to the configuration reference section
In the example below the component modal is hidden by default. In this case you need a button to show the component on demand. Notice that the value for hideComponent in the configuration is true. This value hides the modal by default.
Expand for full configuration example
You are ready to use the component in your web page.
Step 4: Style the component
Information about styling embedded components is available in Embedded Components Overview.
Response example
For both ACH and card methods, a success response looks like this example. The referenceId is the ID you use as the storedMethodId in other operations.
See Handling responses and errors for more.
Next steps
The PayMethod component tokenizes the payment method, giving you an identifier for the saved method in the field responseData.ReferenceId. The identifier is associated with the customer. Use this identifier as the storedMethodId in the paymentMethod object to submit payments via the API.
Example: showModal and closeModal
You can show the component modal by calling showModal function, or close the component modal by calling closeModal function.
Expand to see code example
Configuration reference
These are the configuration parameters available for the PayMethod UI component.
The component accepts only the data below. If you need to pass more data than what’s supported, consider using the temporary token flow.
This value determines the type of embedded component to render.
Accepted values are: methodEmbedded, methodLightbox, vterminal, or expressCheckout.
For the PayMethod UI, this value is methodLightbox.
See the Embedded Components Overview for more information on other component types.
Container ID used for the component.
Sets the default payment method that’s shown. Accepted values are: card or ach.
Text label for the action button.
When true the component is hidden when it’s instanced.
API token for authentication.
When true, the component uses the customerData object to create a new customer record.
When temporaryToken is true and forceCustomerCreation is false, the component doesn’t create a new customer record.
See Temporary Token Flow for more information.
Complete URL of a custom CSS stylesheet to use with the component.
When true, the token created for the payment is temporary. Set this parameter to false to create a storedMethodId and save the payment profile.
cardService object used to configure accepted card types.
properties
Enable/disable card option.
Enable/disable acceptance of American Express cards.
Enable/disable acceptance of Discover cards.
Enable/disable acceptance of Visa cards.
Enable/disable acceptance of MasterCard cards.
Enable/disable acceptance of Diner’s Club cards.
Enable/disable acceptance of JCB cards.
Card input fields descriptors. This object applies only to the EmbeddedMethod UI component.
properties
Optional, but strongly recommended. Descriptor object for input field.
Descriptor object for input field.
Descriptor object for input field.
Descriptor object for input field.
Optional, but strongly recommended. Descriptor object for input field.
achService object used to configure accepted ACH types.
properties
Enable/disable ACH option.
Enable/disable acceptance of Checking account.
Enable/disable acceptance of Savings account.
ACH input field descriptors. This only applies to the EmbeddedMethod UI component.
properties
Required. Descriptor object for input field.
Required. Descriptor object for input field.
Required. Descriptor object for input field. Use the
confirm input descriptor to add matching validation to this field. See Style Individual Fields for more.
Required. Descriptor object for input field. Use the
confirm input descriptor to add matching validation to this field. See Style Individual Fields for more.
paymentMethod object with data related to the payment method. Required when saving a payment method or executing a payment. Can be passed to the component via payabliExec method. See paymentMethod Object for a full reference.
Customer Object with data related to customer. Can be passed to the component via payabliExec method. Required when saving a payment method. Which fields are required depends on whether the paypoint has custom identifiers. If you aren’t using custom identifiers, then you must include at least one of these values: firstname and lastname, email, or customerId. See customerData (payorData) Object for a full reference.
When true, if tokenization fails, Payabli will attempt an authorization transaction to request a permanent token for the card. If the authorization is successful, the card will be tokenized and the authorization will be voided automatically.
The amount for the fallbackAuth transaction. Defaults to one dollar.
The callback function called when the component executes successfully.
The callback function called when the component receives an error. See functionCallBackError response in the next section for a complete reference.
The callback function called when the component change status ready true or false after any input on the component.
Response object
The Response object received via a callback function has the following structure:
“Success” or “Declined”
Container for response details.
properties
Identifier for the transaction (for payments) or the stored payment method (for save payment method)
Result of operation. 1 is success, 2 is declined, and 3 is error.
Message related the result. If the operation was successful, it returns “Added”/“Approved”. If there was an error, it returns error details.
ID for the customer owner of payment or saved payment method.