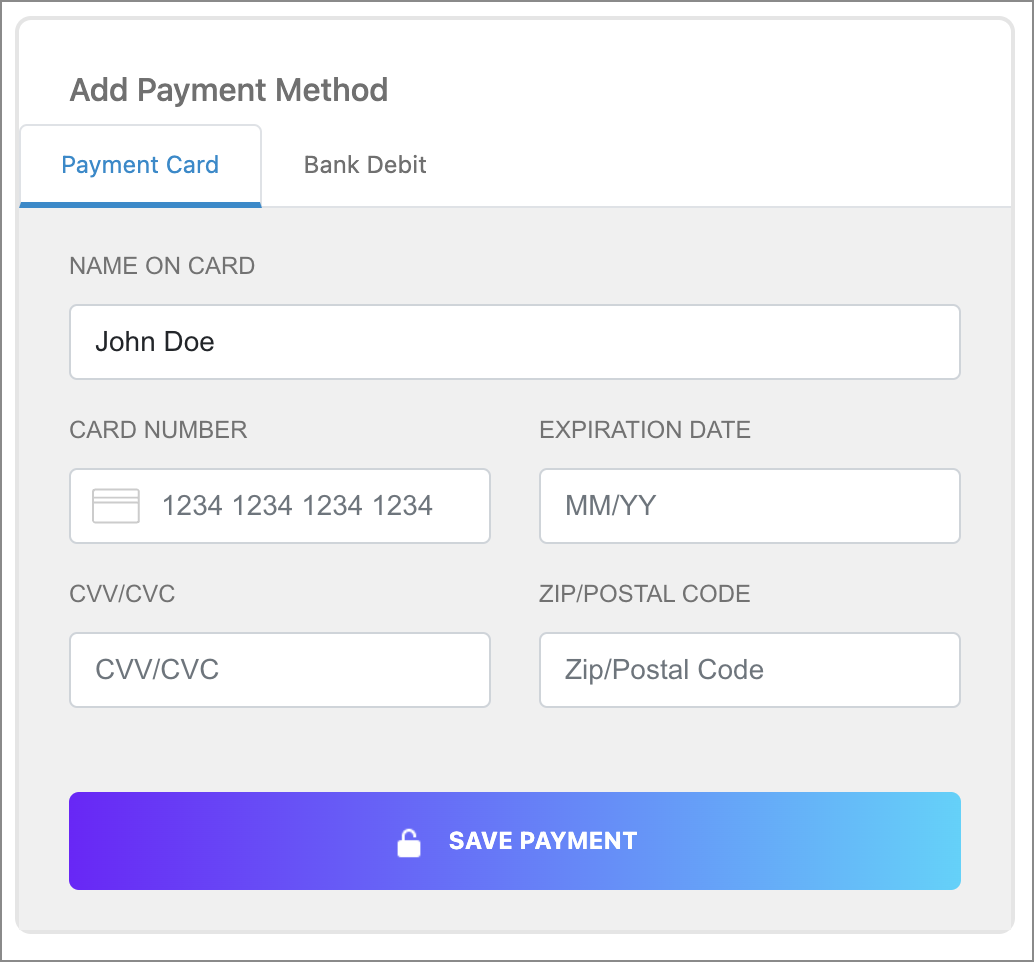
EmbeddedMethod UI
Use the EmbeddedMethod component to capture a payment method or make a sale using any payment method. This is the most flexible and customizable component Payabli offers to developers. To see a working example of this component, go to CodePen.

This component is supported in the Playground. Use the Embedded Component Playground to edit and design embedded components in real time, and export the code to use in your own site or app.
Usage
See Library URLs for important information about embedded components library URLs.
Step 1: Include the Payabli component
Add the script to the <body> element of your HTML.
You need to include <meta charset="UTF-8"> in the <head> element of your HTML to prevent problems with special characters such as ‘á’ or ‘ñ’.
Step 2: Define the component container
Add the container to your HTML. This <div> tag is where the page renders the component. The ID is the identifier for rootContainer in your component configuration.
Step 3: Configure the component
Define the component configuration in a script block immediately after component.js and create an instance of the component.
Expand for configuration example
See the Configuration section for a full configuration reference.
Step 4: Style the component
Information about styling embedded components is available in Embedded Components Overview.
Step 5: Execute an action
You can use the embedded component to execute a payment or to save the payment method. The action is triggered via the payabliExec function in the instanced className.
This example calls a JS function named executeAction when the component is ready and the user clicks the button.
Learn more about payabliExec in the Embedded Components Overview.
Expand for code example
Step 6. Capture the action response
After the action is triggered, you can capture the response using the callback provided in the property functionCallBackSuccess, in the configuration.
You can verify if the action was successful or failed by checking the text or numeric response fields. The response is the same for ACH and cards.
See Handling responses and errors for more.
Next steps
If you executed pay as the action, then you will receive a transaction ID in the field ReferenceId, which identifies the transaction in Payabli.
If you executed method as the action, then you receive a stored method ID in the field ReferenceId, which you can then use as storedMethodId to make payments at for this Customer using the API (POST to /api/MoneyIn/getpaid ). You must use the same customerId obtained in the response associated to the stored payment method.
Example of Request body using the ReferenceId with API call:
Configuration reference
These are the configuration parameters available for the EmbeddedMethod component.
The component accepts only the data below. If you need to pass more data than what’s supported, consider using the temporary token flow.
This value determines the type of embedded component to render.
Accepted values are: methodEmbedded, methodLightbox, vterminal, or expressCheckout.
For the EmbeddedMethod UI, this value is methodEmbedded.
See the Embedded Components Overview for more information on other component types.
Container ID used for the component.
Sets the default payment method that’s shown. Accepted values are: card or ach.
When true the component is hidden when it’s instanced.
API token for authentication. This should be a public API token, as described here.
When true, the component uses the customerData object to create a new customer record.
When temporaryToken is true and forceCustomerCreation is false, the component doesn’t create a new customer record.
See Temporary Token Flow for more information.
Complete URL of a custom CSS stylesheet to use with the component.
When true, the entered values on the form are cleared when submitted.
When true, the token created for the payment is temporary. Set this parameter to false to create a storedMethodId and save the payment profile.
When false, the validation error appears below the field instead of above it in a popover.
When the API token belongs to an organization, the entrypoint name identifies the target paypoint (merchant).
cardService object used to configure accepted card types.
properties
Enable/disable card option.
Enable/disable acceptance of American Express cards.
Enable/disable acceptance of Discover cards.
Enable/disable acceptance of Visa cards.
Enable/disable acceptance of MasterCard cards.
Enable/disable acceptance of Diner’s Club cards.
Enable/disable acceptance of JCB cards.
Card input fields descriptors. This object applies only to the EmbeddedMethod UI component.
properties
Optional, but strongly recommended. Descriptor object for input field.
Descriptor object for input field.
Descriptor object for input field.
Descriptor object for input field.
Optional, but strongly recommended. Descriptor object for input field.
achService object used to configure accepted ACH types.
properties
Enable/disable ACH option.
Enable/disable acceptance of Checking account.
Enable/disable acceptance of Savings account.
ACH input field descriptors. This only applies to the EmbeddedMethod UI component.
properties
Required. Descriptor object for input field.
Required. Descriptor object for input field.
Required. Descriptor object for input field. Use the
confirm input descriptor to add matching validation to this field. See Style Individual Fields for more.
Required. Descriptor object for input field. Use the
confirm input descriptor to add matching validation to this field. See Style Individual Fields for more.
paymentMethod object with data related to the payment method. Required when saving a payment method or executing a payment. Can be passed to the component via payabliExec method. See paymentMethod Object for a full reference.
Customer Object with data related to customer. Can be passed to the component as a parameter with the payabliExec method. Required when saving a payment method. Which fields are required depends on whether the paypoint has custom identifiers. If you aren’t using custom identifiers, then you must include at least one of these values: firstname and lastname, email, or customerId. See customerData (payorData) Object for a full reference.
paymentDetails object with data related to the payment. Required to save a payment method. Can be passed to the component via payabliExec method. See paymentDetails Object for a full reference.
When true, if tokenization fails, Payabli will attempt an authorization transaction to request a permanent token for the card. If the authorization is successful, the card will be tokenized and the authorization will be voided automatically.
The amount for the fallbackAuth transaction. Defaults to one dollar.
The callback function called when the component executes successfully.
The callback function called when the component receives an error. See functionCallBackError response in the next section for a complete reference.
The callback function called when the component’s status changes. Used to poll the form’s completeness before showing the submit button.
functionCallBackError response
The response for the callback error will contain an array with codes, keys and texts of failed validations. You can check the values in the array to offer your customized error message.
Response
The Response object received via callback Success function has the following structure:
“Success” or “Declined”
Container for response details.
properties
Authorization code for payments. ULL for saving payment methods.
Identifier for the transaction (for payments) or the stored payment method (for save payment method).
Result of operation. 1 is success, 2 is declined, and 3 is error.
Message related the result. If the operation was successful, it returns “Added”/“Approved”. If there was an error, it returns error details.
ID for the customer owner of payment or saved payment method.
Examples
These flowcharts visually illustrate the path to making a payment or storing a payment method using an embedded component.
Make a payment
To make a payment with an embedded component, your component configuration should contain payabliExec(pay, parameters). In the parameters argument, include customerData and paymentDetails objects. When the payment is executed, the request returns response data.
This flowchart explains the basic steps for the task. Hover over a step for more information.
Run payabliExec(pay, parameters)
The action is set to pay here. Send the paymentDetail and customerData object in parameters.
Payment executed The transaction is executed and includes the data sent as parameters
Response
Save a payment method
To save a payment method with an embedded component, your component configuration should contain payabliExec(method, parameters). In the parameters argument, include customerData and paymentDetails objects. When the payment method is saved, the request returns response data.
This flowchart explains the basic steps for the task. Hover over a step for more information.
Run payabliExec(method, parameters)
The action is set to method here. Send the paymentDetail and customerData object in parameters.
Payment method saved The payment method is saved and includes the data sent as parameters
Response
Save a payment method and make a payment
You can save a payment method and make a payment with the EmbeddedMethod UI component by writing a callback function to execute the payment after successfully saving the payment method.
To save a payment method and then execute a transaction with the saved payment method, your component configuration should contain payabliExec(method, parameters). In the parameters argument, include the customerData and paymentDetails objects. When the payment method is saved, use a callback function to execute the transaction.
Remember to never make payment transactions via client-side API requests. Your callback function should make the payment transaction using a server-side function.
This flowchart explains the basic steps for the task. Hover over a step for more information.
Run payabliExec(method, parameters)
Here, the action is set to method. Send the paymentDetail and customerData object in parameters.
Payment method saved The payment method is saved and includes the data sent as parameters. An ID for the payment method is returned, which is then used to make transactions.
Callback function Use a callback function to send a transaction that uses the new payment method.
Response